- Главная
- Сведения об ОУ
- Основные сведения
- Структура и органы управления
- Документы
- Устав образовательной организации
- Лицензия на осуществление образовательной деятельности
- Свидетельство о государственной аккредитации
- План финансово-хозяйственной деятельности
- Локальные нормативные акты
- Правила внутреннего распорядка обучающихся
- Правила внутреннего трудового распорядка
- Коллективный договор
- Отчет о результатах самообследования
- Положение об оказании платных образовательных услуг
- Документ об утверждении стоимости обучения по каждой образовательной программе
- Документ об утверждении стоимости родительской оплаты в ГПД
- Предписания органов, осуществляющих государственный контроль (надзор) в сфере образования, отчеты об исполнении таких предписаний
- Свидетельства о государственной регистрации
- Территория обслуживания
- Муниципальное задание на оказание услуг
- Иные документы
- График проведения оценочных процедур на 2023/2024 учебный год
- Электронная информационно-образовательная среда
- Образование
- Реализуемые уровни образования
- Формы обучения
- Срок действия аккредитации образовательной программы
- Нормативные сроки обучения
- Реализуемые образовательные программы
- Учебный план
- Календарный учебный график
- Методическое обеспечение
- Рабочие программы
- Численность обучающихся
- Языки обучения
- Дистанционные образовательные технологии и электронное обучение
- ВСОКО
- Образовательные стандарты и требования
- Руководство. Педагогический состав
- Материально-техническое обеспечение
- Учебные кабинеты
- Объекты спорта
- Помещения общего пользования
- Сведения о доступности здания для инвалидов и лиц с ОВЗ
- Информация об условиях питания и охраны здоровья обучающихся, в том числе инвалидов и лиц с ОВЗ
- Доступ обучающихся к информационным системам и информационно - телекоммуникационным сетям, в том числе приспособленным для использования инвалидами и лицами с ОВЗ
- Электронные образовательные ресурсы, к которым у обучающихся есть доступ, в том числе для обучающихся инвалидов и лиц с ОВЗ
- Наличие специальных технических средств обучения коллективного и индивидуального пользования для обучающихся инвалидов и лиц с ОВЗ
- Стипендии и иные виды материальной поддержки
- Платные образовательные услуги
- Финансово-хозяйственная деятельность
- Вакантные места для приема (перевода)
- Доступная среда
- Международное сотрудничество
- Организация питания в образовательной организации
- Деятельность
- Внеурочная деятельность
- ВПР
- Электронный журнал
- Дополнительное образование
- Воспитательная работа
- ГИА
- Дистанционное обучение
- Противодействие коррупции
- Система выявления, поддержки и развития способностей и талантов у детей и молодежи
- Функциональная грамотность
- Олимпиады
- Профильное обучение
- Достижения
- Безопасность
- ОТ и ТБ
- Оценка по модели PISA
- Наставничество
- Проект "Школа Минпросвещения России"
- Новости
- Сервисы

Информация
Авторизация

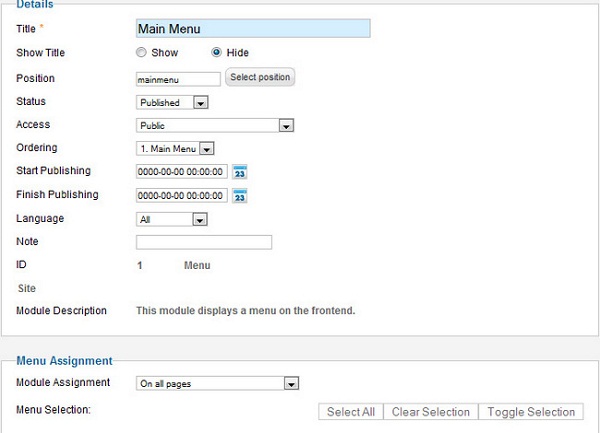
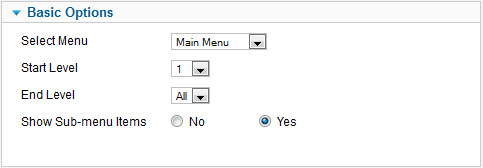
Display Main Menu
Опубликовано в OT Features
Среда, 20 июня 2012 02:15
Drop down menu:
For use it, you must select your main menu in module manager and enter this settings :
position : "mainmenu"
menu style : "list"
Show Sub-menu Items : "yes"


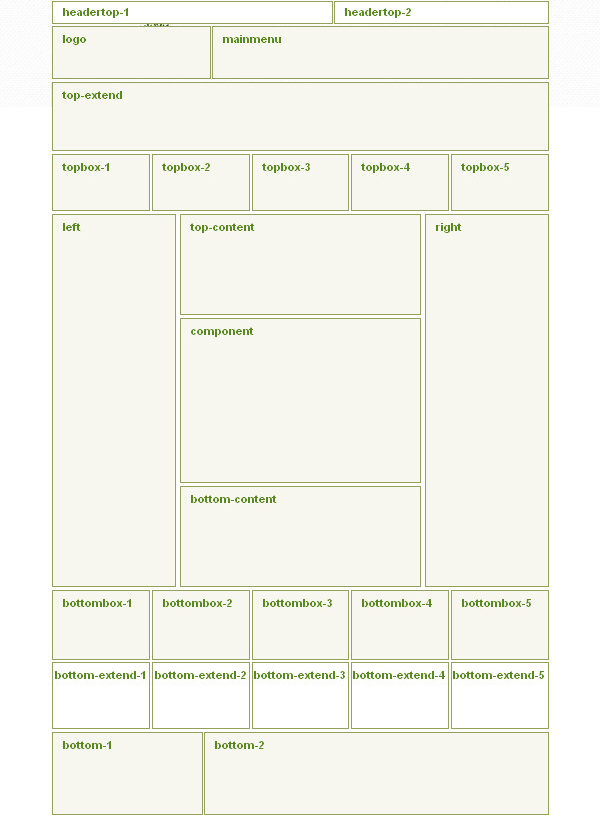
Module Positions
Опубликовано в OT Features
Среда, 20 июня 2012 02:14

Typography
Опубликовано в OT Features
Среда, 20 июня 2012 02:14
H1 Heading Tag
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue.
H2 Heading Tag
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue.
H3 Heading Tag
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue.
H4 Heading Tag
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue.
H5 Heading Tag
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue.
H6 Heading Tag
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue.
List style 1
- Suspendisse hendrerit ante vel quam.
- Vestibulum nisl. Integer urna.
- Aenean hendrerit. Maecenas condimentum.
- Sed odio sem, placerat faucibus.
List style 2
This is a sample Bubble. Use <div class="bubble1"> <div> <div> <div> <div> <div> Your Bubble goes here! </div> </div> </div> </div> </div><span class="author">ROUNDED SPEECH BUBBLE </span>
This is a sample Bubble. Use <div class="bubble2"> <div> <div> <div> <div> <div> Your Bubble goes here! </div> </div> </div> </div> </div><span class="author">ROUNDED SPEECH BUBBLE</span>
This is a sample Bubble. Use <div class="bubble3"> <div> <div> <div> <div> <div> Your Bubble goes here! </div> </div> </div> </div> </div><span class="author">ROUNDED NOTE BUBBLE</span>
This is a sample Bubble. Use <div class="bubble4"> <div> <div> <div> <div> <div> Your Bubble goes here! </div> </div> </div> </div> </div><span class="author">ROUNDED NOTE BUBBLE</span>
This is a sample clip note. Use <p class="note">Your clip note goes here!</p> to form a clip note!
This is a sample clip note. Use <p class="download">Your clip note goes here!</p> to form a clip note!
Lorem ipsum dolor sit amet consectetuer interdum pulvinar orci Nunc elit. Wisi Ut ac Vestibulum sit venenatis Nullam convallis odio condimentum sit. Ipsum urna pretium elit Pellentesque porttitor nibh Nullam Maecenas dui eros..
01 This is a sample block number. Use <p class="blocknumber"><span class="bignumber">01</span>Your content goes here!</p> to form a block number!
02 This is a sample block number. Use <p class="blocknumber"><span class="bignumber">02</span>Your content goes here!</p> to form a block number!
03 This is a sample block number. Use <p class="blocknumber"><span class="bignumber">03</span>Your content goes here!</p> to form a block number!
This is a sample error message. Use <p class="error">Your error message goes here!</p>.
This is a sample tips message. Use <p class="tips">Your tips goes here!</p>.
This is a sample feed message. Use <p class="feed">Your tips goes here!</p>.
Legend style
Use Lorem ipsum dolor sit amet consectetuer at elit augue In lorem. Quis Donec libero at Vivamus mi fringilla neque commodo at vitae. A mauris risus consequat ac egestas netus est Vestibulum Curabitur consectetuer.
Content arranged in 2 columns
Example: <div class=”thumb2”><div class=”thumb-col”>…</div><div class=”thumb-col thumb-lastcol”>…</div></div>
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet.
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit ame.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit ame.
Content arranged in 3 columns
Example: <div class=”thumb3”><div class=”thumb-col”>…</div>...<div class=”thumb-col thumb-lastcol”>…</div></div>
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet, pulvinar sed, tincidunt sit amet, massa.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet, pulvinar sed, tincidunt sit amet, massa.
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet, pulvinar sed, tincidunt sit amet, massa.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet, pulvinar sed, tincidunt sit amet, massa.
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet, pulvinar sed, tincidunt sit amet, massa.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet, pulvinar sed, tincidunt sit amet, massa.
Content arranged in 4 columns
Example: <div class=”thumb4”><div class=”thumb-col”>…</div>...<div class=”thumb-col thumb-lastcol”>…</div></div>
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Table styling
Table style 1
Example: <table class="style1"><thead>...</thead><tbody>...</tbody><tfoot>...</tfoot></table>
| Table header | Column 1 | Column 2 | Column 3 | Column 4 | Column 5 |
|---|---|---|---|---|---|
| Table footer | Footer data | ||||
| Row 1 | Lorem ipsum | Dolor sit amet | Consectetuer adipiscing | Aliquam quis urna | Sed felis |
| Row 2 | Nullam nec odio | Vivamus turpis metus | Feugiat sit amet | Class aptent | Ad litora torquent |
| Row 3 | Pulvinar sed | Tincidunt sit amet | Massa | Dolor sit amet | Consectetuer adipiscing |
| Row 4 | Vivamus turpis metus | Feugiat sit amet | Class aptent | Ad litora torquent | Nullam nec odio |
| Row 5 | Massa | Dolor sit amet | Tincidunt sit amet | Pulvinar sed | Consectetuer adipiscing |
Table style 2
Example: <table class="style2"><thead>...</thead><tbody>...</tbody><tfoot>...</tfoot></table>
| Table header | Column 1 | Column 2 | Column 3 | Column 4 | Column 5 |
|---|---|---|---|---|---|
| Table footer | Footer data | ||||
| Row 1 | Lorem ipsum | Dolor sit amet | Consectetuer adipiscing | Aliquam quis urna | Sed felis |
| Row 2 | Nullam nec odio | Vivamus turpis metus | Feugiat sit amet | Class aptent | Ad litora torquent |
| Row 3 | Pulvinar sed | Tincidunt sit amet | Massa | Dolor sit amet | Consectetuer adipiscing |
| Row 4 | Vivamus turpis metus | Feugiat sit amet | Class aptent | Ad litora torquent | Nullam nec odio |
| Row 5 | Massa | Dolor sit amet | Tincidunt sit amet | Pulvinar sed | Consectetuer adipiscing |
Table style 3
Example: <table class="style3"><thead>...</thead><tbody>...</tbody><tfoot>...</tfoot></table>
| Table header | Column 1 | Column 2 | Column 3 | Column 4 | Column 5 |
|---|---|---|---|---|---|
| Table footer | Footer data | ||||
| Row 1 | Lorem ipsum | Dolor sit amet | Consectetuer adipiscing | Aliquam quis urna | Sed felis |
| Row 2 | Nullam nec odio | Vivamus turpis metus | Feugiat sit amet | Class aptent | Ad litora torquent |
| Row 3 | Pulvinar sed | Tincidunt sit amet | Massa | Dolor sit amet | Consectetuer adipiscing |
| Row 4 | Vivamus turpis metus | Feugiat sit amet | Class aptent | Ad litora torquent | Nullam nec odio |
| Row 5 | Massa | Dolor sit amet | Tincidunt sit amet | Pulvinar sed | Consectetuer adipiscing |
All Features
Опубликовано в OT Features
Среда, 20 июня 2012 02:12
Validation Templates
|
||||||
|